PTR Changelog 2017-09-14: WebGL renderer (WIP)
-
The sim on PTR is broken now. When it starts the controller isn't claimed, the "choose location" prompt for the first spawn isn't active, and even if you claim the controller and place a spawn the pause button is grayed out.
-
@tedivm said in PTR Changelog 2017-09-14: WebGL renderer (WIP):
The sim on PTR is broken now. When it starts the controller isn't claimed, the "choose location" prompt for the first spawn isn't active, and even if you claim the controller and place a spawn the pause button is grayed out.
Fixed.
@unfleshedone said in PTR Changelog 2017-09-14: WebGL renderer (WIP):
Works great on the same machine in Opera 47.0.2631.80 (PGO).
BTW, Chrome is broken the same way even when I go back to main server now (with more hard reloads).
Any console errors?
-
@artch no console errors, but game-field-container element has width of 0 (and what looks like full window height).
< div class="game-field-container" ng:class="{'pan-active': Room.panActive}" >
Also works fine on the same machine in Vivaldi 1.10.867.38 (Stable channel) (32-bit).
I have Screeps-SC extension in broken browser (https://github.com/stybbe/Screeps-SC), but disabling it doesn't change anything.
-
This post is deleted!
-
@fedor I have tried now again and don't see the problem anymore ... in the meantime chrome updated itself to 61 so I don't know if it's related.
Since you are not looking about specific bug reports about details I'm not adding any .. just let us now if you want to have something specific tested .)
-
I'm seeing an error in the sim where the creeps are jerking around a bit -

This is on Chrome (completely up to date).
-
Is there anything preventing the unfinished (optional) renderer from going live other than being in an incomplete state? The "experimental" label next to the checkbox
 is self evident of incompleteness, and should reduce unnecessary feedback.
is self evident of incompleteness, and should reduce unnecessary feedback.The only reason I care is because the performance is SO GOOD
 even in its incomplete state compared to the existing technique. Toggling back and forth between both rendering methods seems to have no impact.
even in its incomplete state compared to the existing technique. Toggling back and forth between both rendering methods seems to have no impact.I have seen the jerky creep behaviour on PTR that @tedivm showed only when bringing that tab back to focus, however it returns to a stable state in less than 2 seconds, often before the next actual tick. (Chrome Version 61.0.3163.91 (Official Build) (64-bit) )
Is the new renderer entirely client side, or is there a server impact that prevents releasing it??


-
@mashee We're not going to delay this feature for too long. Once we have all major basic features implemented (listed in the first post here), it will be deployed to production. We expect it to happen within two weeks.
-
@artch That is all kinds of awesome.

-
currently getting a upgrade notice on the ptr that I can't get rid of (tried all keyboard combos and even disabling all caches in chrome development tools)
also getting an error:
build.min.js?bust=1506510255327:1 Uncaught (in promise) TypeError: a.setTerrain is not a function at build.min.js?bust=1506510255327:1 at <anonymous>
-
It is amazing how much less battery is used by the client when in WebGL mode. I am very, very happy with the performance difference. I've been sitting outside with the client running in the background and my laptop fans haven't even turned on (with the older client it would literally blast the fans at max).
-
I'm also having massive improvements in CPU efficiency. Normally while having screeps open I could not properly play another game without stutters every tick update. With the webgl version I still get solid FPS's in other games.
I found out by accident yesterday that portals are not yet rendered in the new client.
-
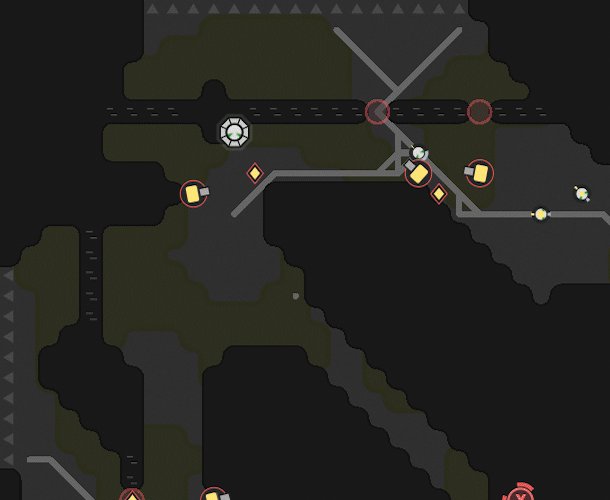
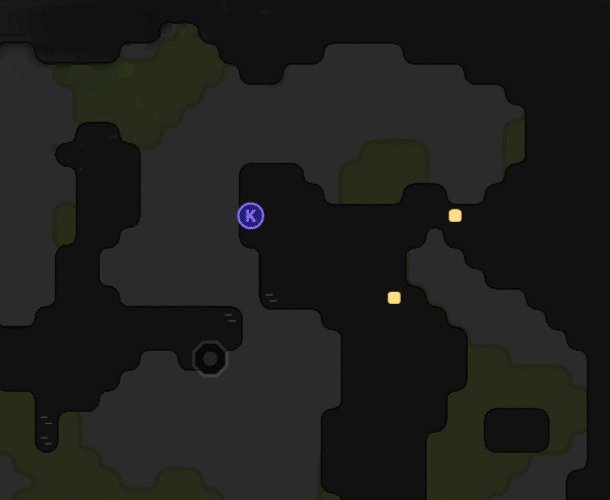
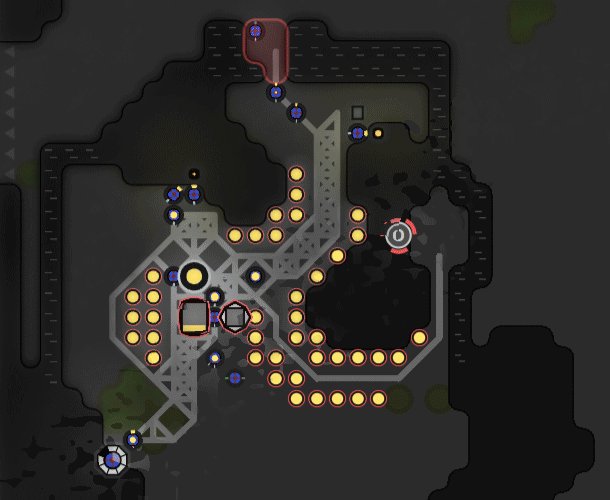
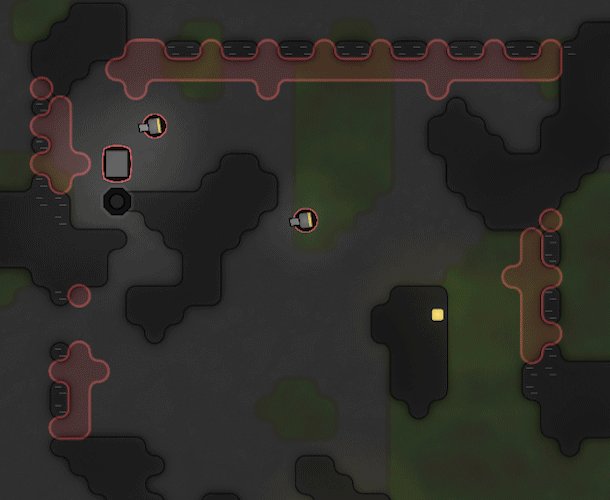
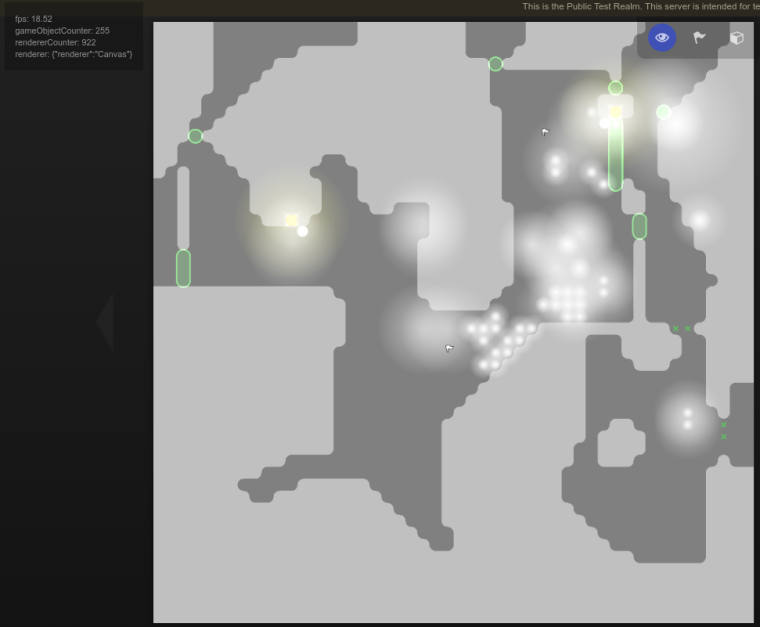
A new patch has been deployed to the PTR! It includes display and animation of more objects, improved landscape visualization and lighting effects. See how it looks in this GIF:

Only a few minor improvements and bug fixes are remaining. We expect to deploy it to production on the next week.
-
@artch: Seems to be broken for now (Chrome Version 61.0.3163.100 (Official Build) (64-bit), Linux 4.4.0-96-generic Ubuntu Tue Sep 12 14:59:54 UTC 2017 x86_64 x86_64 x86_64 GNU/Linux).
UPDATED:
Integrated: VGA compatible controller: Intel Corporation 4th Gen Core Processor Integrated Graphics Controller (rev 06) (prog-if 00 [VGA controller])
NVIDIA: GForce 740m
Screenshot:

-
@mototroller Please enable "Show renderer metrics" option and check if it displays "Renderer: WebGL" in the top left corner? I believe it doesn't. What is your GPU model?
-
@artch previous post upfated, you are right, seems like some issues with GPU and f*king NVIDIA+Intel integrated graphics.
-
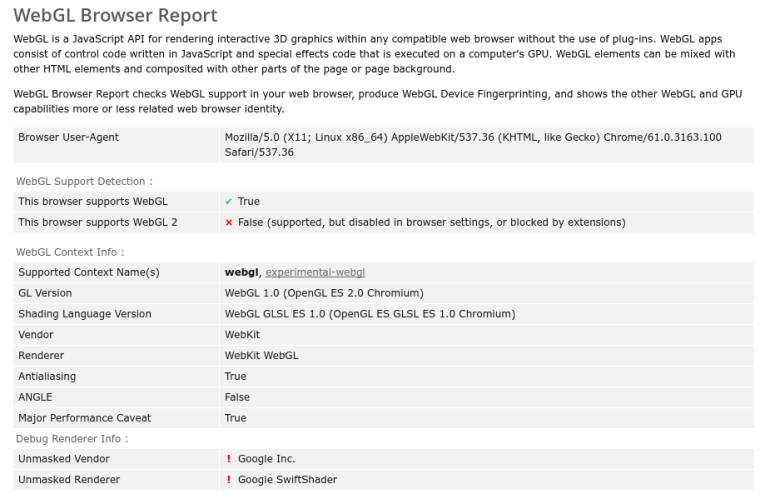
@mototroller Does this link show that your browser supports WebGL at all? https://browserleaks.com/webgl
-
@artch: looks like yes, but gonna investigate:
Details:

-
@mototroller You might probably need to enable WebGL 2.0 in chrome://flags/#enable-es3-apis
-
@artch: I've already tried this, but it might be an issue with nvidia drivers/default graphical adapter/Intel integrated hardware accelerator/Bumblebee drivers for Intel-nvidia ad-hoc switching in Linux. Thanks, never mind, I gonna try another options, but this conversation should stay here with its keywords. I'll post a solution in case of success.