Resource icons as RoomVisuals
-
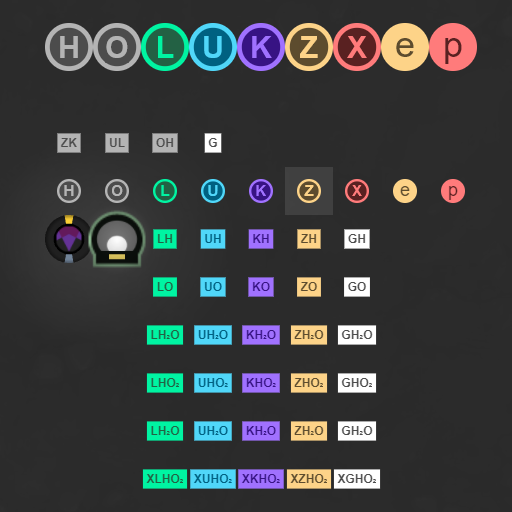
Still not sure exactly what I'm gonna use this for, but I wanted to make this possible anyway, so here it is.
Enjoy the code.

var Color = { white: ["#ffffff", "#4c4c4c"], grey: ["#b4b4b4", "#4c4c4c"], red: ["#ff7b7b", "#592121"], yellow: ["#fdd388", "#5d4c2e"], green: ["#00f4a2", "#236144"], blue: ["#50d7f9", "#006181"], purple: ["#a071ff", "#371383"], }; var MineralColor = { [RESOURCE_ENERGY]: Color.yellow, [RESOURCE_POWER]: Color.red, [RESOURCE_HYDROGEN]: Color.grey, [RESOURCE_OXYGEN]: Color.grey, [RESOURCE_UTRIUM]: Color.blue, [RESOURCE_LEMERGIUM]: Color.green, [RESOURCE_KEANIUM]: Color.purple, [RESOURCE_ZYNTHIUM]: Color.yellow, [RESOURCE_CATALYST]: Color.red, [RESOURCE_GHODIUM]: Color.white, [RESOURCE_HYDROXIDE]: Color.grey, [RESOURCE_ZYNTHIUM_KEANITE]: Color.grey, [RESOURCE_UTRIUM_LEMERGITE]: Color.grey, [RESOURCE_UTRIUM_HYDRIDE]: Color.blue, [RESOURCE_UTRIUM_OXIDE]: Color.blue, [RESOURCE_KEANIUM_HYDRIDE]: Color.purple, [RESOURCE_KEANIUM_OXIDE]: Color.purple, [RESOURCE_LEMERGIUM_HYDRIDE]: Color.green, [RESOURCE_LEMERGIUM_OXIDE]: Color.green, [RESOURCE_ZYNTHIUM_HYDRIDE]: Color.yellow, [RESOURCE_ZYNTHIUM_OXIDE]: Color.yellow, [RESOURCE_GHODIUM_HYDRIDE]: Color.white, [RESOURCE_GHODIUM_OXIDE]: Color.white, [RESOURCE_UTRIUM_ACID]: Color.blue, [RESOURCE_UTRIUM_ALKALIDE]: Color.blue, [RESOURCE_KEANIUM_ACID]: Color.purple, [RESOURCE_KEANIUM_ALKALIDE]: Color.purple, [RESOURCE_LEMERGIUM_ACID]: Color.green, [RESOURCE_LEMERGIUM_ALKALIDE]:Color.green, [RESOURCE_ZYNTHIUM_ACID]: Color.yellow, [RESOURCE_ZYNTHIUM_ALKALIDE]: Color.yellow, [RESOURCE_GHODIUM_ACID]: Color.white, [RESOURCE_GHODIUM_ALKALIDE]: Color.white, [RESOURCE_CATALYZED_UTRIUM_ACID]: Color.blue, [RESOURCE_CATALYZED_UTRIUM_ALKALIDE]: Color.blue, [RESOURCE_CATALYZED_KEANIUM_ACID]: Color.purple, [RESOURCE_CATALYZED_KEANIUM_ALKALIDE]: Color.purple, [RESOURCE_CATALYZED_LEMERGIUM_ACID]: Color.green, [RESOURCE_CATALYZED_LEMERGIUM_ALKALIDE]: Color.green, [RESOURCE_CATALYZED_ZYNTHIUM_ACID]: Color.yellow, [RESOURCE_CATALYZED_ZYNTHIUM_ALKALIDE]: Color.yellow, [RESOURCE_CATALYZED_GHODIUM_ACID]: Color.white, [RESOURCE_CATALYZED_GHODIUM_ALKALIDE]: Color.white, }; RoomVisual.prototype.resource = function(type, x, y, size = 0.25){ if (type == RESOURCE_ENERGY || type == RESOURCE_POWER) this.fluid(type, x, y, size); else if ([RESOURCE_CATALYST, RESOURCE_HYDROGEN, RESOURCE_OXYGEN, RESOURCE_LEMERGIUM, RESOURCE_UTRIUM, RESOURCE_ZYNTHIUM, RESOURCE_KEANIUM] .includes(type)) this.mineral(type, x, y, size); else if (MineralColor[type] != undefined) this.compound(type, x, y, size); else return ERR_INVALID_ARGS return OK; }; RoomVisual.prototype.fluid = function (type, x, y, size = 0.25) { this.circle(x, y, { radius: size, fill: MineralColor[type][0], opacity: 1, }) this.text(type[0], x, y-(size*0.1), { font: (size*1.5), color: MineralColor[type][1], backgroundColor: MineralColor[type][0], backgroundPadding: 0, }) }; RoomVisual.prototype.mineral = function (type, x, y, size = 0.25) { this.circle(x, y, { radius: size, fill: MineralColor[type][0], opacity: 1, }) this.circle(x, y, { radius: size * 0.8, fill: MineralColor[type][1], opacity: 1, }) this.text(type, x, y+(size*0.03), { font: "bold "+(size*1.25)+" arial", color: MineralColor[type][0], backgroundColor: MineralColor[type][1], backgroundPadding: 0, }) }; RoomVisual.prototype.compound = function (type, x, y, size = 0.25) { let label = type.replace("2", '₂'); this.text(label, x, y, { font: "bold "+(size*1)+" arial", color: MineralColor[type][1], backgroundColor: MineralColor[type][0], backgroundPadding: 0.3*size, }) };And here's a snippet to past into the simulation room so you can try it all quickly :
Game.rooms.sim.visual.resource("ZK", 20, 26); Game.rooms.sim.visual.resource("UL", 21, 26); Game.rooms.sim.visual.resource("OH", 22, 26); Game.rooms.sim.visual.resource("G", 23, 26); Game.rooms.sim.visual.resource("H", 20, 24, 0.5); Game.rooms.sim.visual.resource("O", 21, 24, 0.5); Game.rooms.sim.visual.resource("L", 22, 24, 0.5); Game.rooms.sim.visual.resource("U", 23, 24, 0.5); Game.rooms.sim.visual.resource("K", 24, 24, 0.5); Game.rooms.sim.visual.resource("Z", 25, 24, 0.5); Game.rooms.sim.visual.resource("X", 26, 24, 0.5); Game.rooms.sim.visual.resource("energy", 27, 24, 0.5); Game.rooms.sim.visual.resource("power", 28, 24, 0.5); Game.rooms.sim.visual.resource("H", 20, 27); Game.rooms.sim.visual.resource("O", 21, 27); Game.rooms.sim.visual.resource("L", 22, 27); Game.rooms.sim.visual.resource("U", 23, 27); Game.rooms.sim.visual.resource("K", 24, 27); Game.rooms.sim.visual.resource("Z", 25, 27); Game.rooms.sim.visual.resource("X", 26, 27); Game.rooms.sim.visual.resource("energy", 27, 27); Game.rooms.sim.visual.resource("power", 28, 27); Game.rooms.sim.visual.resource("LH", 22, 28); Game.rooms.sim.visual.resource("UH", 23, 28); Game.rooms.sim.visual.resource("KH", 24, 28); Game.rooms.sim.visual.resource("ZH", 25, 28); Game.rooms.sim.visual.resource("GH", 26, 28); Game.rooms.sim.visual.resource("LO", 22, 29); Game.rooms.sim.visual.resource("UO", 23, 29); Game.rooms.sim.visual.resource("KO", 24, 29); Game.rooms.sim.visual.resource("ZO", 25, 29); Game.rooms.sim.visual.resource("GO", 26, 29); Game.rooms.sim.visual.resource("LH2O", 22, 30); Game.rooms.sim.visual.resource("UH2O", 23, 30); Game.rooms.sim.visual.resource("KH2O", 24, 30); Game.rooms.sim.visual.resource("ZH2O", 25, 30); Game.rooms.sim.visual.resource("GH2O", 26, 30); Game.rooms.sim.visual.resource("LHO2", 22, 31); Game.rooms.sim.visual.resource("UHO2", 23, 31); Game.rooms.sim.visual.resource("KHO2", 24, 31); Game.rooms.sim.visual.resource("ZHO2", 25, 31); Game.rooms.sim.visual.resource("GHO2", 26, 31); Game.rooms.sim.visual.resource("LH2O", 22, 32); Game.rooms.sim.visual.resource("UH2O", 23, 32); Game.rooms.sim.visual.resource("KH2O", 24, 32); Game.rooms.sim.visual.resource("ZH2O", 25, 32); Game.rooms.sim.visual.resource("GH2O", 26, 32); Game.rooms.sim.visual.resource("XLHO2", 22, 33); Game.rooms.sim.visual.resource("XUHO2", 23, 33); Game.rooms.sim.visual.resource("XKHO2", 24, 33); Game.rooms.sim.visual.resource("XZHO2", 25, 33); Game.rooms.sim.visual.resource("XGHO2", 26, 33);
-
@estecka you might want to add this as a PR to https://github.com/screepers/RoomVisual. it looks great.
-
Thank you! I was looking for a nice way to visualize what my labs are doing, this will be a great boon to it!
-
If only we had some kind of MapVisuals so we could use this in a map overlay!