WebGL Renderer Blurry
-
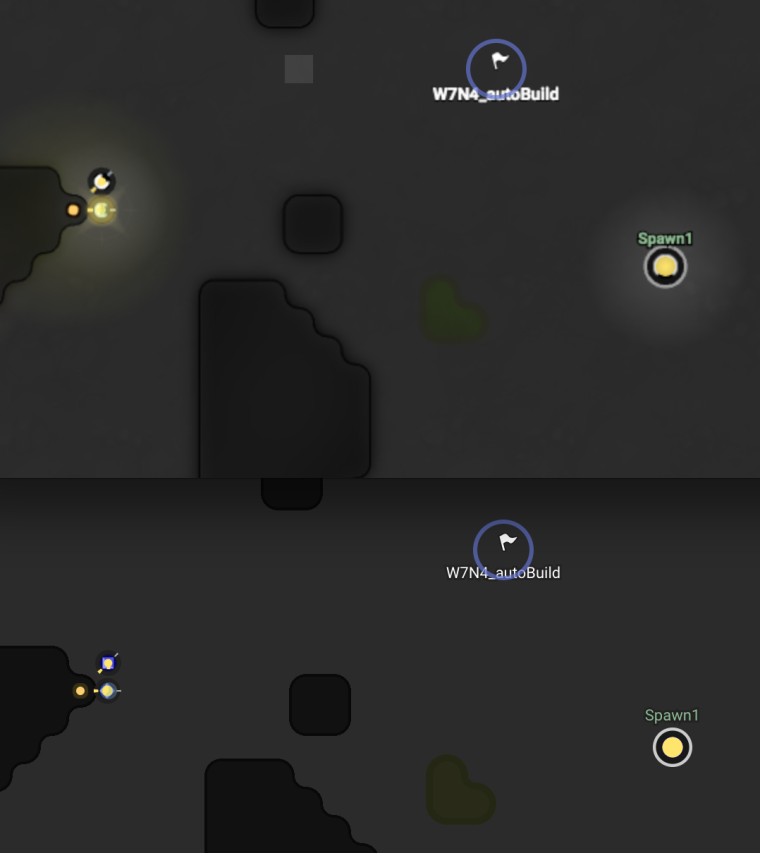
I haven't been using the WebGL renderer because compared to the SVG renderer, the output is very blurry. I much prefer the sharp/crisp/clean SVG renderer.
Is this a bug?
I'm on a 2560x1600 screen, maybe the textures being used in the WebGL version are too low res?

VS.

-
Have you tried the latest update from yesterday?
What is your
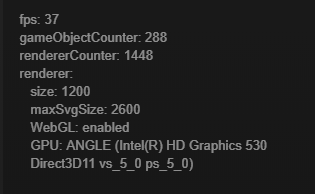
renderer: sizevalue in WebGL metrics?
-
Here is how your room should look:

-
Appreciate all the work done on this but i'm slightly concerned about the comment in the tweet that the original graphics will be made legacy / not support new features pretty soon.
WebGL is totally blurry for me. Its ok... ish... but i cant use it for long without switching back to the original graphics due to the fact its just not that easy to look at. Im not sure what features wont be supported in the future, maybe they will only be minor and nothing to worry about. However my current preferred method of playing screeps is with WebGL turned off as my eyes just cant take it.
Just trying to read the text and the blurry outlines of everything. Im my oppinion this needs a bit more work to:
- Make it sharper.
- Make it run smoother on machines without dedicated graphics cards. or...
- Continue to support the standard graphics moving forward.

Perhaps the options to disable some features will help. But its not the 'glowing' that bothers me but the blur. shrugs
-
Yeah i just posted something to this extend in the other WebGL post. Renderer size for me is 1400.
-
@trebbettes The same question to you - are you sure you're running the latest update? Try clearing your browser cache or something like that, because this blurry should not be the case anymore. Also, make sure you don't use zooming in your browser (i.e. scale is 100%).
-
-
@shedletsky Mark the "show WebGL metrics" checkbox in the right panel.
By the way, if you have zooming enabled in your browser, try setting it back to 100%.
-

The interesting thing is that this machine has an nVidia 980M in it, but WebGL is using the integrated card. This is Chrome on Windows 10.
-
After some more research, I think I have the issue outlined here:
-
@shedletsky Yes, it is described in the top of this thread. So, if you switch to NVIDIA, the issue is solved?
-
@artch yes it is much better if I manually tell nVidia to use graphics hardware to draw graphics. #Windows10
-
Sorry I have been preoccupied and unable to respond.
I got a chance to look at it today, and whilst I am sure it is better than before, when comparing to my screen shot above, it is still noticeably less crisp than the legacy graphics. However, that said, with the updates, and new options I can get it to a state where I'm really quite happy with it. So consider me appeased!
It seems as if the text is a lot clearer now which was one of my major pain points. If something was done there, cheers! Perhaps it was just something not up to date on my client, if so, apologies. Rookie mistake.
-
@shedletsky @trebbettes OK glad to hear. One last thing - we've added
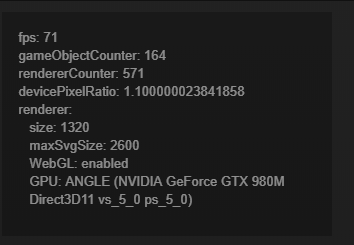
devicePixelRatiometric in the latest update, could you please check what is the value in your case?
-
Is the pixel ratio the aspect ratio of the pixels? On my screen it should be 1, but I get 1.1
I'm very sensitive to circles not being round. There doesn't seem to be any stretching going on visually.

Zoomed in:

-
@shedletsky
devicePixelRatio=1.1means you have 110% scale in your browser settings. Better to make it 100% since our engine cannot guarantee precise sprite rendering with floating pointdevicePixelRatio, best results are with 1, 2, 3, etc.