[UI] Add bucket to top-right box
-
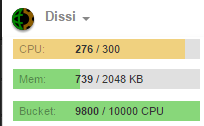
I'd like to have the bucket in the right top corner as well:
I've made a small mock-up of what it would look like:

-
Yes please!
-
Add this console.log to your script and it will create / update a bucket bar for you.
Advantages: Cost no extra cpu!
Disadvantages: An empty row will be printed in your game console each tick. ..And only works in rooms as there is no console when in world view.
console.log("<script>document.getElementById('_b')?(document.getElementById('_ba').innerHTML="+Game.cpu.bucket+",document.getElementById('_bw').style.width="+Game.cpu.bucket+"/1e4*100+'%',document.getElementById('_bo').style.opacity=1-"+Game.cpu.bucket+"/1e4):document.getElementsByClassName('mem')[1].parentNode.insertAdjacentHTML('beforeend',\"<div id='_b' class='bucket' style='margin-top: 10px;position: relative;'><div class='sysbar-indicator'><div id='_bw' class='sysbar-indicator-progress'><div id='_bo' class='warning'></div></div></div><div class='sysbar-title'><span>Bucket:</span><strong id='_ba' style='padding-left: 10px'></strong>/ 10000 CPU</div></div>\");</script>");
Only tested in Chrome.
-
This would be great!